Introducing CraftedGPT: Let’s Build In Public! (Update #1)
Build In Public
A small tiger team at Crafted is deploying a generative AI interactive persona to help busy software executives self-educate on our services, client reviews, case studies, and thought leadership. Oh, and to demonstrate our radically collaborative and iterative Balanced Team product development practices, we’re building this in public. Check back for updates!
The Need
Crafted’s website is full of informative content and resources, but busy software executives still need to manually navigate or schedule meetings to get curated answers to their questions. If only there were a technology recently released that effectively synthesized information from semantic chat prompts…
Imagine having a specific user persona always available to answer your questions while building a product. Aaron Knoll, Head of Design at Crafted, recently created an interactive persona trained on user interview transcripts. An AI user persona that any stakeholder could ask questions of directly in Slack.
A research study of 100+ B2B software buyers by Tourial found:
84% of buyers say they self-educate as much as they possibly can on their own
76% spend 3-6 minutes researching a website before deciding to trial it
If self-education is preferred and the solution space allows for interactive personas, we can combine that need and solution to maximize the 3-6 minutes of time CEOs, CPOs, and CTOs will spend researching Crafted’s custom product development consulting services.
Introducing: CraftedGPT! We’re leveraging generative AI, trained on everything Crafted has written, to help you answer your burning questions faster and on your own time.
Also, in order to give software executives more insight into Crafted’s Balanced Team process, we’re going to build this in public! If you’re unfamiliar with building in pubic, that just means we’ll be transparently sharing updates on every step of the process; the good, the bad, and the ugly.
Follow along for progress updates and product launches!
The Birth of CraftedGPT
CraftedGPT is a product inspired by our Head of Design Aaron Knoll’s Creating an Interactive Persona article and it all started with a Slack message to our CEO (Adam Oliver) & Head of Design (Aaron Knoll).
Aaron’s article prompted the question: what if we created an interactive persona for our potential clients? A persona that knew everything about Crafted’s experience, case studies, offerings, and engagement reviews? That way, a busy software executive curious about Crafted could ask our AI persona questions rather than needing to scroll our website for answers.
It was too tempting not to try. Therefore, as an initial POC, we tried the following:
Scraped www.crafted.solutions for all its textual content
Captured the data in a Google Doc
Chopped up the data (ensuring we wouldn’t exceed the prompt limit of free ChatGPT) & told a ChatGPT 3.5 thread to store our website’s contents in its memory
Started asking it questions & used prompt engineering to find a prompt that worked well
The initial results were better than expected!
Prompt #1 = The results were ok…
Prompt #2 = The results got a little better.
Prompt #3 = Now we’re talkin’!
After sharing the results and driving some stakeholder alignment, it was time to schedule our kickoff meeting to start the Balanced Team product development process! At Crafted, we believe undeniably good products, shipped fast, are best built when product management, product design, and engineering are closely collaborating every step of the way. No hand-offs, no knowledge silos, and every discipline’s expertise is leveraged and valued from the beginning (discovery & framing) to the end (iterative delivery). The Balanced Team was fully represented in this meeting.
Product Management First Steps
After seeing Aaron’s interactive persona work, the solution space for potential clients learning more about Crafted had been expanded. Crafted is a product development consulting company, so busy software executives are our target sales personas. They need to discover us, learn about our offerings and expertise, and decide whether or not to work with us. Our website is full of informative content and resources, but busy software executives still need to manually navigate or schedule meetings to get curated answers to their questions.
With the initial problem identified, we needed stakeholders' alignment around the value of this initiative. ChatGPT made it easy to prove this concept. Then Slack threads with our CEO (Adam Oliver) and Head of Engineering (Kyle Brill) served as the communication method to garner excitement and alignment.
Product Management scheduled the kickoff meeting and created a Google doc (pictured above) to get the ball rolling.
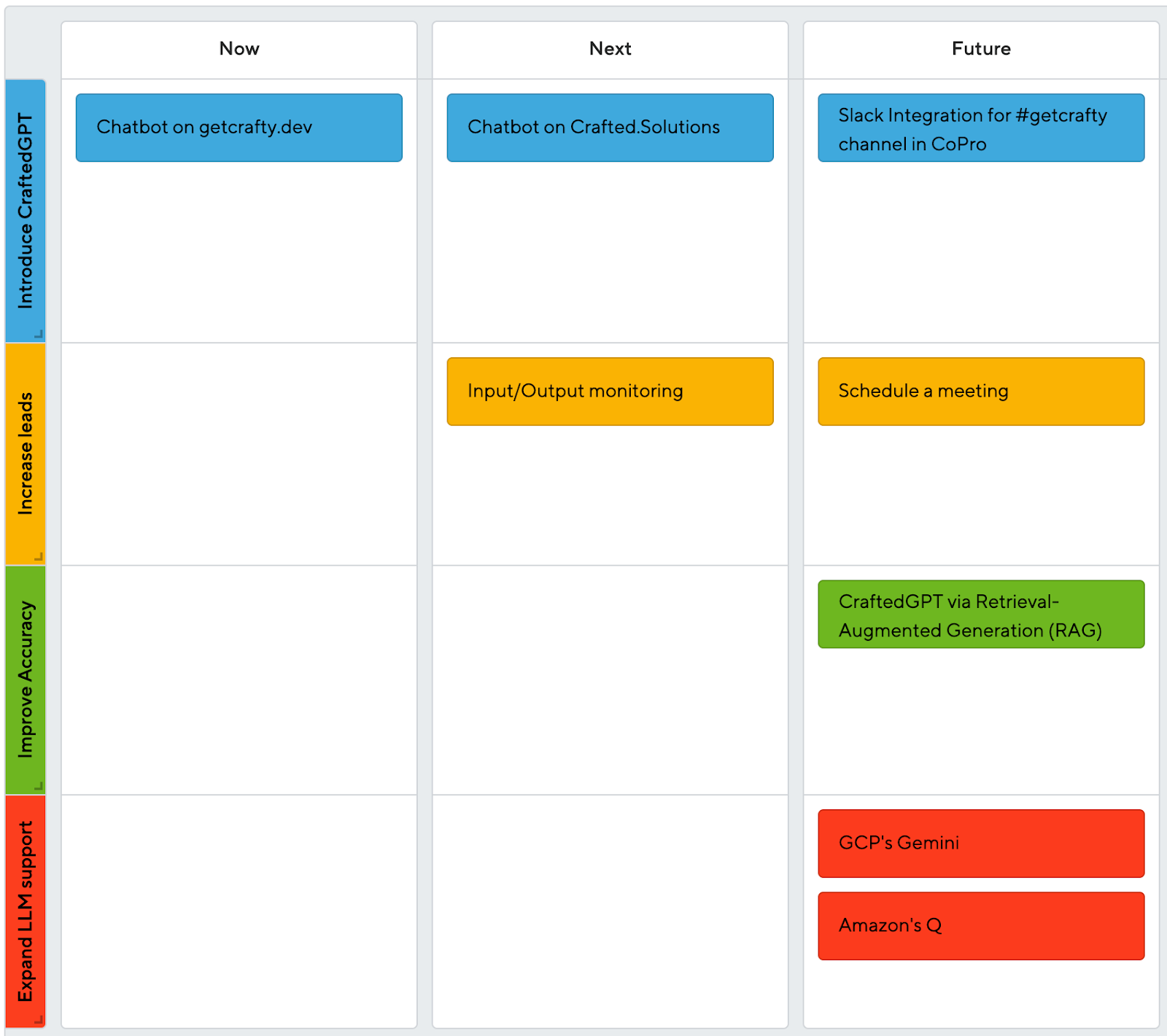
During the kickoff, it quickly became clear that the team was excited and had a variety of ideas but needed to rigorously prioritize. Therefore, Product Management generated our first roadmap to capture everything. Crafted likes ProductPlan for an effective, lightweight road mapping tool.
Product Design First Steps
Crafted often leads with its thought leadership and case studies during the sales process. These documents and the information in them are one of the primary ways we tell our brand story and showcase how we can help a prospective client.
For users in our sales pipeline, it’s easy for Adam (our CEO!) to listen to someone’s goals and quickly identify whether we’re the right fit, and what resources might help them explore how we can work together. However, our site also serves an audience that might not be in our sales pipeline yet. We hypothesize that a use-case specific answer might help people whose needs intersect with Crafted’s skillset identify us as potential solution partners and reach out to Adam for that personalized phone call.
Across the competitive landscape, the most common conversion tactic for other product consultancies and agencies is having visitors use a contact link or fill out a form. However, contact forms can be high friction. One experiment that we’re going to test is whether a lower friction form of connection might yield more leads. If we look outside the consultancy space, we see a common pattern: the humble chatbot.
In an oft-repeated study, it was observed that 88% of web users had interacted with a chatbot at some point during 2022. The pattern of “chat” in the lower right-hand corner of the page is well established, and other studies have found that some users would prefer to ask questions immediately if one arose. While these chatbot studies mostly come from the world of e-commerce, we’re looking to test if this established pattern might extend to consultancies.
At the outset, from a design standpoint we’re in hypothesis-testing mode. Given the pattern of a chatbot is well established and well accepted by consumers, we’re expecting that users will know what it is, how to interact with it, and that it might capture leads that our current research and outreach form process is not capturing.
We’re going to start by leveraging those well-established patterns. Let’s gather some data by testing this on our site, and then see if the specifics of hiring an agency or consultancy necessitate novel design patterns for a chatbot in this context.
Engineering First Steps
Crafted Engineering’s first foray into building in public started a few weeks ago with a localhost Proof of Concept (POC) of a micro frontend architecture (watch below video).
This week, we are launching www.getcrafty.dev to allow Crafted engineers to build and release new micro frontend applications publicly. And you, dear reader, can follow our progress there week over week. Below you can see the current architecture. And in case you weren’t already aware, Crafted is an AWS Select Partner.
You can also watch the below local demo of CraftedGPT.
Technical Next Steps:
Investigate serving the micro frontend application with Kubernetes instead of S3 and Elastic Beanstalk
Build a GraphQL API to manage secure access to OpenAI’s Assistant.
Investigate Retrieval-Augmented Generation (RAG) with a Cloud Provider’s LLM to benchmark against OpenAI’s Assistant
In addition to following along on our progress, if you’d like to chat with us about the technical underpinnings of anything in this post, don’t hesitate to reach out!